ss-panel部署
一、安装并配置 ss-panel
本教程打算先配置好前端,当然你想要先配置后端可以拉下去。
0x01 环境要求
作为前端的 ss-panel 是使用 PHP 编写的网页应用程序,它对你的主机运行环境有一定的要求。
- PHP 5.6 或更高
- MySQL 5.5 或更高
- 支持 URL 重写的 Web 服务器(Nginx / Apache 均可)
本教程所使用的环境是 NGINX + PHP 7 + MariaDB 10。当然其他主流 LNMP/LAMP 架构都可以,确保你的站点可以访问后就继续吧。 在centos7下可以直接用下面的脚本一键安装
1 | # 一键安装lnmp环境 |
安装后,NGINX配置目录在 /data/nginx/conf.d;站点主目录在 /data/web/。
0x02 下载 ss-panel 源码
ss-panel 的 GitHub 项目地址:orvice/ss-panel
使用 cd 进入你站点的 web 根目录,
从 git 上 clone 源码: $ git clone https://github.com/orvice/ss-panel.git 当然你也可以下载源码再用 SCP/FPS 传到服务器上去。
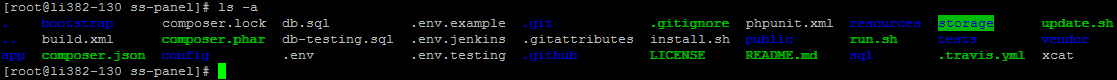
注意源码下载完成后的目录结构,请务必保证 /public 目录在站点的根目录下。你可以使用 $ mv ss-panel/{.,}* ./ 命令将子目录的内容移动到当前目录来。
0x03 配置 ss-panel
执行完上面的步骤之后,你兴高采烈地访问了你的站点,却得到了无情的 403 Forbidden —— 站点根目录下竟然没有 index.php!
好吧其实没什么好奇怪的,大部分 MVC 框架都将 index.php 的入口文件放到其他子目录下了,这样做是为了保护根目录下的配置文件等可能会导致信息泄露的敏感文件无法被访问。
接下来请按照 官方文档的说明 正确配置你的 Web 服务器。我是这样配置的: 路径:
1 | server { |
编辑完后重载你的 Web 服务器,然后访问你的站点……
于是你得到了一个 500 Internal Server Error(如果你没开启 display_errors 可能看不到详细报错): Warning: require(/home/wwwroot/ss.prinzeugen.net/vendor/autoload.php): failed to open stream: No such file or directory in /home/wwwroot/ss.prinzeugen.net/bootstrap.php on line 18 Fatal error: require(): Failed opening required ‘/home/wwwroot/ss.prinzeugen.net/vendor/autoload.php’ (include_path=’.:/usr/local/php/lib/php’) in /home/wwwroot/ss.prinzeugen.net/bootstrap.php on line 18
这是我们还未安装 ss-panel 所需的依赖库导致的。遂安装之:
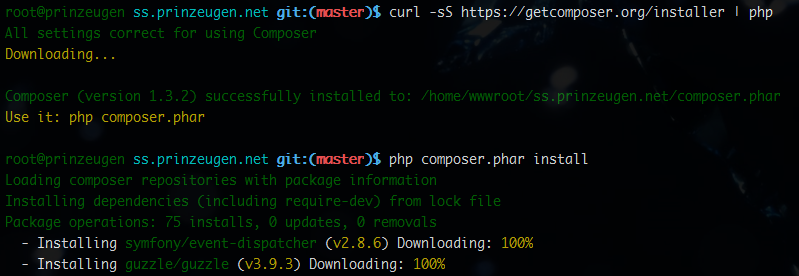
1 | $ curl -sS https://getcomposer.org/installer php |
$ cp .env.example .env
将 .env.example 复制一份重命名为 .env,自行修改其中的数据库等信息。
1 | # database 数据库配置 |
数据库的创建我就不多说了,建站的一般都玩过数据库吧?将根目录下的 db.sql 导入到数据库中即可。其他配置自行修改。 你还需要修改 .env 中的 muKey 字段,修改为任意字符串(最好只包含 ASCII 字符),下面配置后端的时候我们需要使用到这个 muKey:
1 | ... |
接下来,确保 storage 目录可写入(否则 Smarty 会报错):
$ chown -R www storage
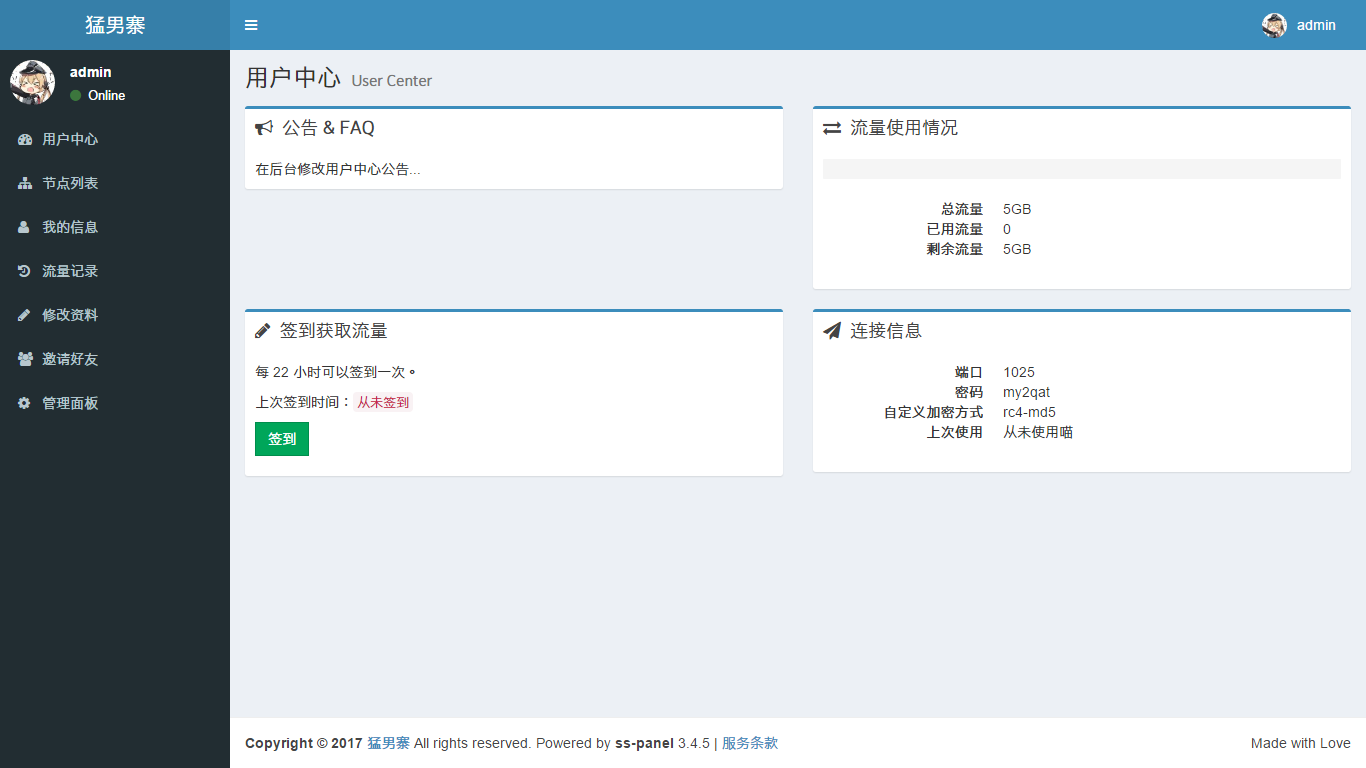
0x03 进入 ss-panel 后台
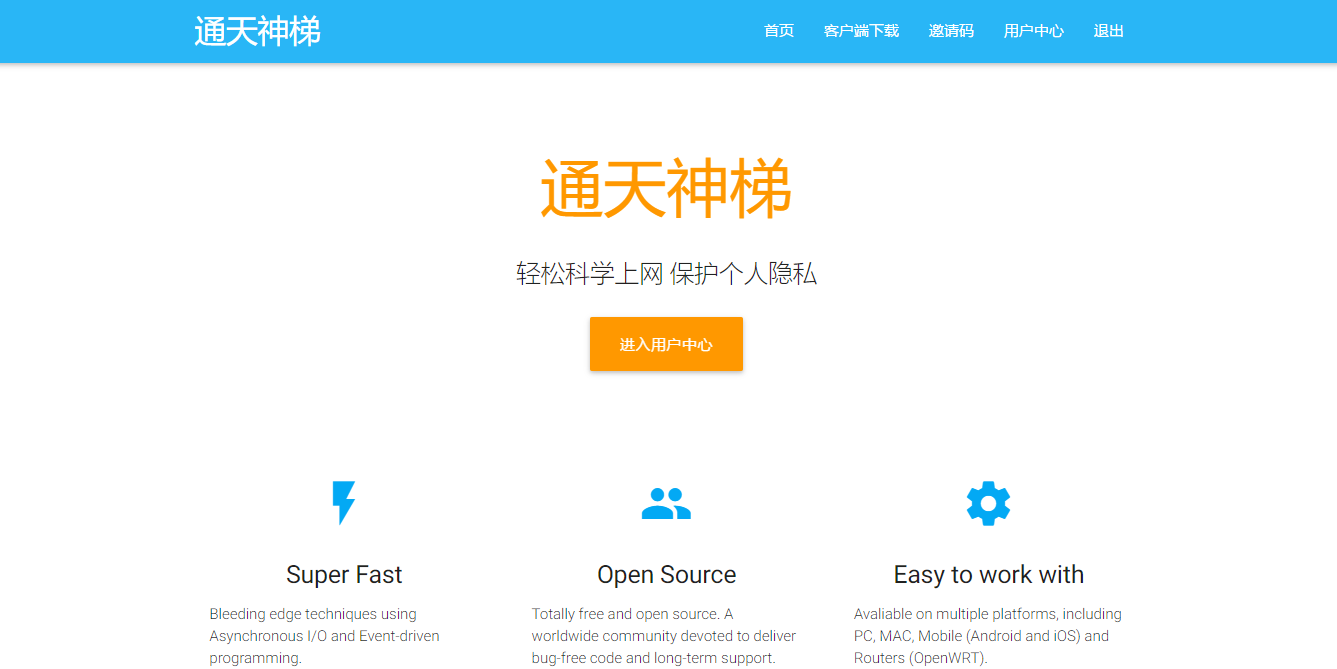
现在访问 http://your-domain/admin 就可以进入 ss-panel 后台了。
不过细心的你可能会注意到,刚才导入数据表的时候,user 表并没有添加记录,那要咋进管理后台呢?
当然你可以在数据库中手动加一条记录,不过作者已经提供了一个更方便的方式:
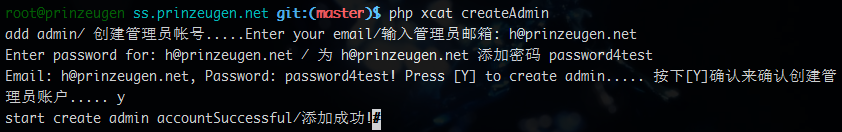
$ php xcat createAdmin
在站点根目录下运行,根据提示即可创建管理员账号
使用刚才填写的邮箱和密码进入后台:
到这里,作为前端的 ss-panel 就已经配置完成了。下面开始部署作为后端的 shadowsocks-manyuser。
二、配置 shadowsocks-manyuser
进入 shadowsocks 目录,将 config_example.py 复制一份到 config.py:
$ cp config_example.py config.py
修改其中第 15 行和第 29~31 行的内容:
1 | # 启用 MultiUser API |
由于我们选择使用 Mu API 来与前端通信,所以我们不需要修改 config.py 中任何关于数据库的配置。
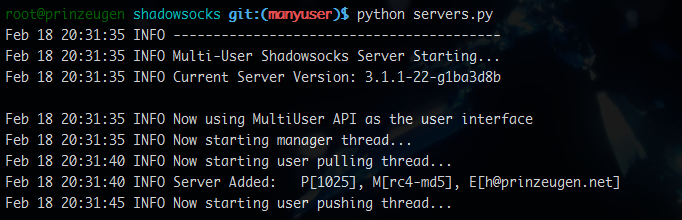
好了,现在可以试着运行一下 $ python servers.py 了(注意,是 servers.py 而不是 server.py)。如果没错的话,应该可以看到这样的输出:
其中 P[XXX] 表示用户端口,M[XXX] 表示加密方式,E[XXX] 表示用户的邮箱地址。这些都会随着 ss-panel 前端中用户配置的改变而实时变化。
常见错误 FAQ
Q:添加节点时500错误
A:添加节点时需要填写所有的参数,留空就会报错。
Q:进入系统维护模块时报错
A:参考这个git更新解决**1055823**
三、写在后面
其他可用的前端:
- esdeathlove/ss-panel-v3-mod,修改版的 ss-panel,修改了蛮多东西的,有兴趣的朋友可以去看看,他那边安装说明都写得很详细了;
- sendya/shadowsocks-panel,另外一个全新的 ss-manyuser 前端,有用户等级、套餐、支付等功能,不支持使用 Mu API,部署教程在这里。
其他可用的后端:
- shadowsocks-go mu,Go 语言实现,性能比 Python 版好,也支持 Mu API;
- shadowsocksR manyuser SSR 版本,见仁见智。
这几个后端的部署方法大同小异,我这里就不再赘述了。
参考文章:https://blessing.studio/build-shadowsocks-sharing-site-with-ss-panel/